Do more with Sketch Library
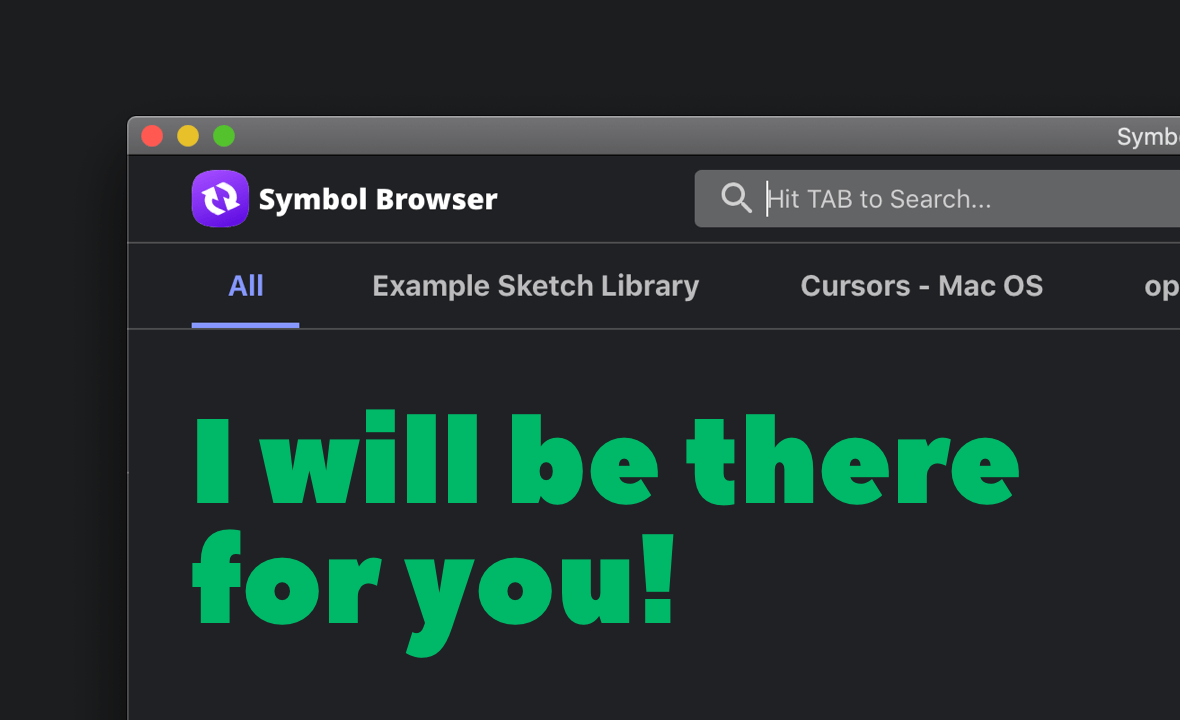
A new way to browse your symbols. Make the most of your Design System by bringing symbols and UI Sticker sheet together.

Why should you use Symbol Browser?
Only if you are tired of identifying symbol from that tiny preview icon!
🚫 No more irritating dropdowns!
Does your library have never-ending levels for a Symbol? OR Have you been in a situation where you can't remember what that special icon is named and you are stuck on how to find it?
Well, you have a solution to that! Simply hit cmd + shift + d or select 🔍View Design System from the plugin menu.
🔍 Search Symbols / Stickers
Sometimes if you are not in a mood to explore and having a yesterday's deadline, you can get things done quickly by just search for the symbol or sticker you are looking for.
📝 Add documentation
Why just share symbols or stickers? While you can provide documentation along with it! Yes, you read it right. Now you can provide notes and links along with your symbols.
Learn more about how to get started with Symbol Browser.
You’re in good company
Creative professionals from these companies use Symbol Browser
Release Notes
What's new in Symbol Browser v3.5.2

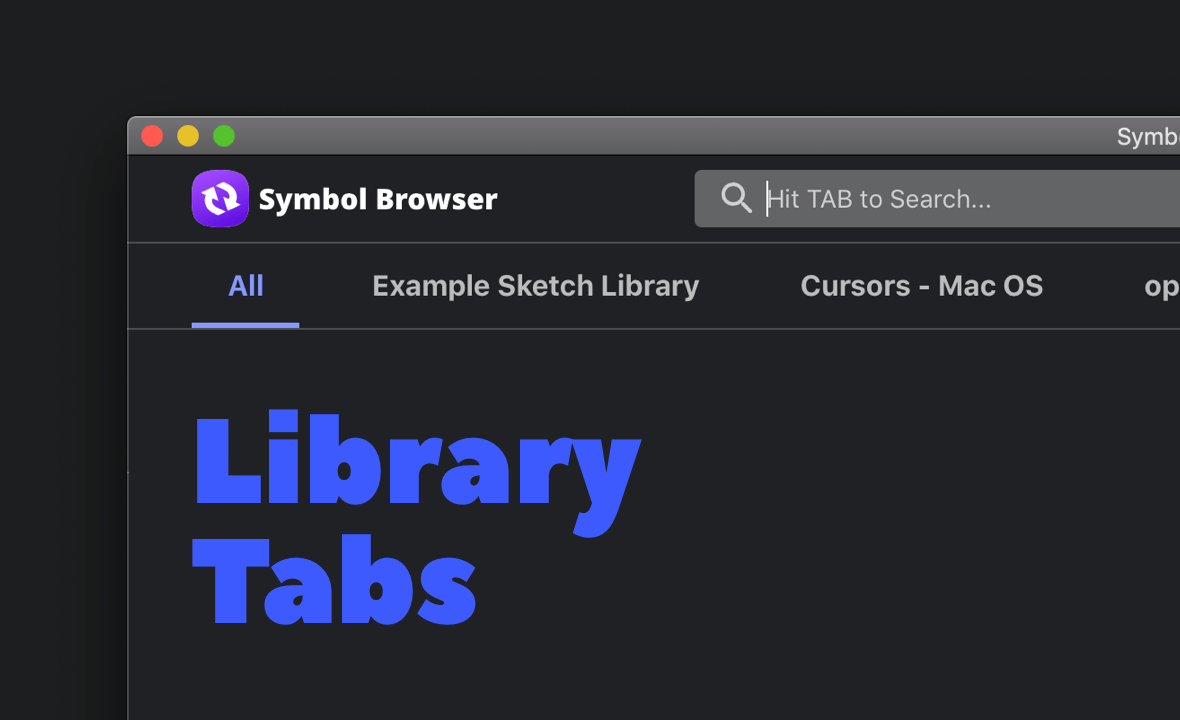
Tabs for each Library
Now your symbols have a dedicated tab for each of your Sketch Library. And the plugin will remember your last used library.

Always open Panel
Yes, it's finally here! The much-awaited and required feature of always open panel is here.
What’s improved
- Custom Symbol groups: Now you can organize your Sketch Library Symbols the way you want. Learn more on how to create custom symbol sections.
- Search: Now you can search in a specific Sketch Library. Also, search performance is drastically improved.
- Performance improvements: This release has improved Sketch Library parsing speed by 3x.
What’s fixed
- Bug Fixes: This update includes a fix to Sketch Library parsing logic which was altering the symbol names in the Sketch file.
- Sketch API Fix: This update accommodates the Sketch Javascript API change happened with Sketch 66 release.
Symbol Browser is a side project and I am continually trying to improve and add new features. If you have a feature request or want to help in development you can reach out to me at hello@pratikshah.website
Download the latest version of plugin
Help and FAQs
Everything you need to know so you can use Symbol Browser like a pro!

Example Sketch Library
Your go-to place to explore different features

Getting started
A step-by-step guide for you to master Symbol Browser.

Custom Symbol groups
Organize your Sketch Library Symbols the way you want.
-
What is a Sticker?
A sticker is nothing but a specially tagged layer item.
This can be shape/text layer, group, artboard or even symbol instance. You can use Sticker as a component of your UI Kit which you repeatedly use and want to save time re-creating it.
Check Getting started with Symbols Browser to explore what all you can do! -
How do I add my custom stickers?
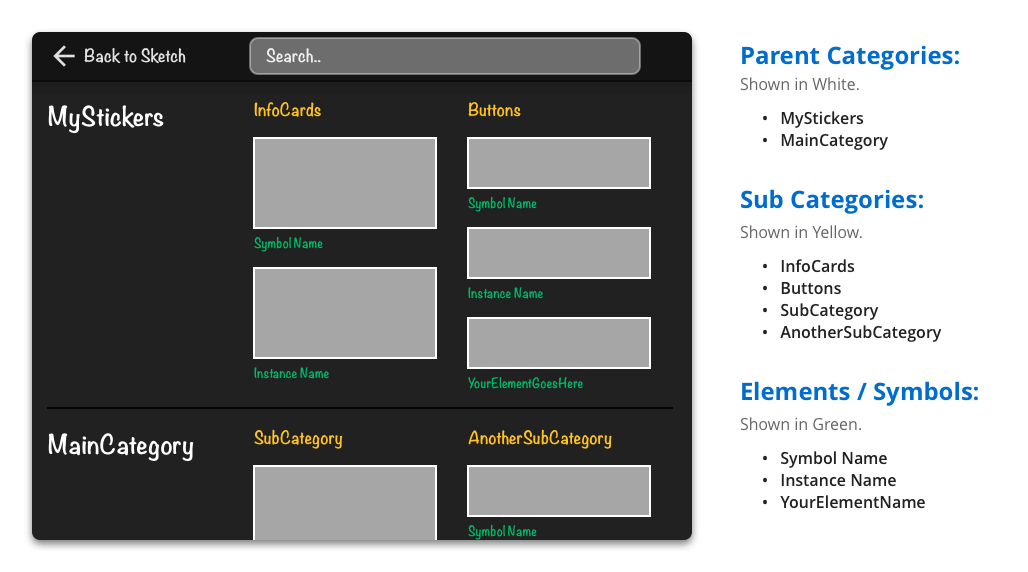
To add any layer as your Sticker, you just have to "specially" tag it. Take look at below image to see how you can tag an artboard, symbol instances and any layer or group.

Note: In the above example MyStickers and InfoCards are the defined categories. Know more about "How to define categories?" in next question.To tag a layer with Main Category Layer_Name @MyStickers OR To tag a layer under Sub Category Layer_Name @MyStickers.InfoCards You can tag multiple layers with the same category. -
How to define Sticker categories?
Sticker categories are the logical sections you create to better distribute and logically group Stickers. You can currently have 2 levels of category.

#To define Parent Category
!StickerSection @Section1 # categoryId title: My Stickers # Optional, if not provided uses categoryId, provides readable name description: 'A description' # Optional, Supports basic HTML tags
Check out Getting started with Symbols Browser for more details.#To define Sub Category
!StickerSection @Section1.SubSection # append subCatId to categoryId with . title: Info Cards # Optional, if not provided uses SubCatId description: 'A description' # Optional, Supports basic HTML tags -
Why is it taking so long for indexing?
Time required to index your Sketch Library is directly proportional to the size and number of symbols it has. But don't worry! This is a one time activity.
If you have suggestions on how can this be optimized, feel free to raise a pull request. -
My Library symbol update is not reflecting in Symbol Browser!
The plugin checks for the Sketch Library modification time and keeps indexing the change when you Open a new document or add a new Sketch Library.
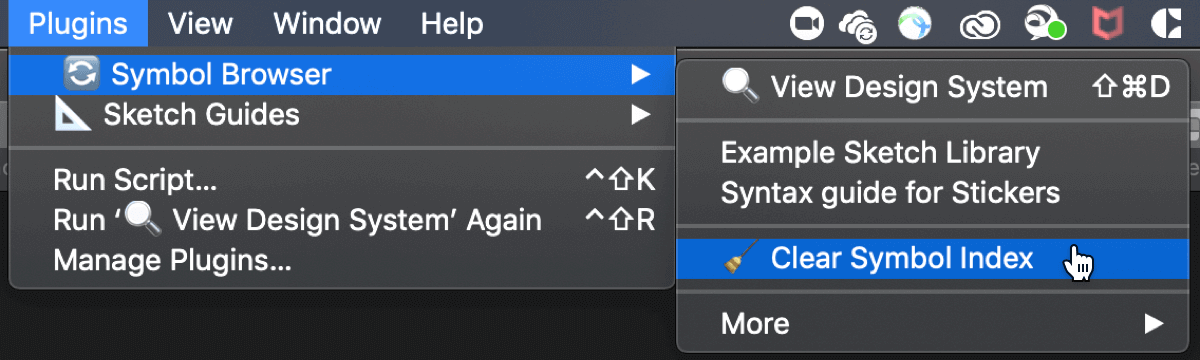
But in case you want to force plugin to index again, you can go to plugin menu and click🧹 Clear Symbol Indexto remove cached symbols. So after this when you one the Symbol Browser, it will re-index Sketch Libraries.


Huge shout-out to Roman Nurik!
Symbol Browser is a forked version of Sticker project by Roman Nurik.
The goal of this sketch plugin is to provide additional features such as showing Sketch Library symbols along with the Stickers you have tagged.



.svg)